PENGERTIAN ANIMASI TWEENING – Hallo Assalamualaikum Wr.Wb tentunya nggak bosen dong buat menggali ilmu? disini kami menyiapkan beberapa materi yang pastinya dibutuhkan untuk kalian. Terutama untuk kalian yang sekolah SMK dan tentunya mengambil jurusan MULTIMEDIA, ini sangat berguna banget tutorialnya. karena ini masih dasar banget. jangan ketinggalan di artikel-artikel selanjutnya masih banyak banget tutorialnya mari kita simak materinya.
1. Pengertian Animasi Tweening
Tweening adalah sebuah proses membuat aniasi dengan cara memberikan perubahan pada bentuk mapun posisi objek dengan membentuk keyframe agar terbentuk frame-frame baru. Fungsi dari tweening adalah untuk menggerakan suatu objek dari stau titik ke titik lain secara halus.
2. Cara Kerja Animasi Tweening
Prinsip kerja animasi motion tween adalah membuat objek pada frame pertama dan terakhir saja, kemudian frame lainnya dibuat secara otomatis. pada Adobe Flash semua type memiliki 3 jenis fitur yang tweening biasa digunakan yaitu Motion tween, Shape Tween, dan Clasic Tween.
3. Contoh Animasi dengan Tweening
Nah, kali ini saya akan memberi contoh pembuatan animasi sederhana menggunakan teknik tween, berikut adalah langkah-langkahnya.
- Buka halaman File – New – Adobe Flash –Ok
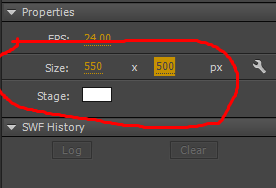
- Pada menu propertis ubah ukuran 500X500 pixel. dengan warna background putih dan frame 12Fps
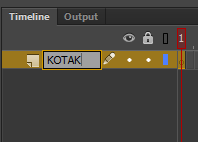
- Ubahlah nama layer menjadi “KOTAK”
- Seleksi frame 1 pada layer kotak
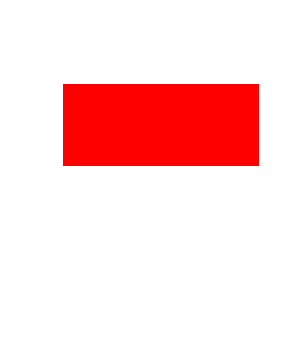
- Gunakan Ractangle tool (R) untuk membuat objek yang akan kita buat animasi
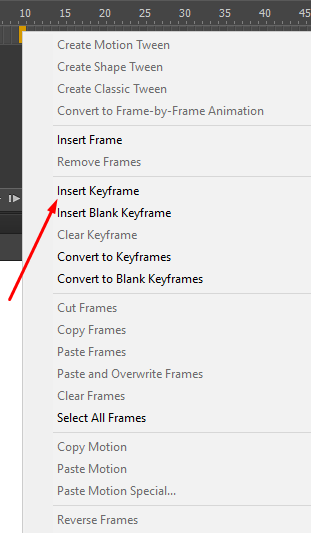
- Klik kanan frame 10 lalu pilih Insert Keyframe
- Lalu kalian Drag gambar kotak tadi ke sebelah kanan stage
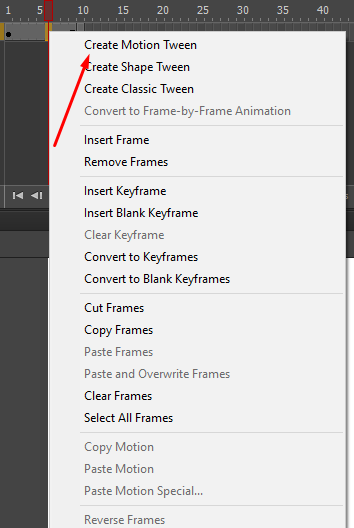
- Kemuadian klik di antara frame 1 sampai 10 lalu pilih Create Motion Tween
- Untuk melihat hasilnya tekan Ctrl+Enter
4. Contoh Animasi dengan Shape Tweening
Shape Tween yaitu perubahan bentuk dari suatu objek ke objek lain. Untuk ukuran hasil yang di hasilkan pun tampak lebih besar dibandingkan motion tween. Dengan menggunakan shape tweening, program akan menganimasi dan menentukan transisi perubahan secara otomatis.
Nah tadi di contoh animasi dengan tweening sudah saya beritahu sedikit cara nya, tapi mungkin kalian belum terlalu paham ya jadi kita buat lagi yang menggunakan teknik shape tween Langkah-langkahnya adalah sebagai berikut :
- Buka halaman File – New – Adobe Flash –OK
- pada propertis ubah ukuran 500×500 pixel
- ubah layernya menjadi “NAMA”
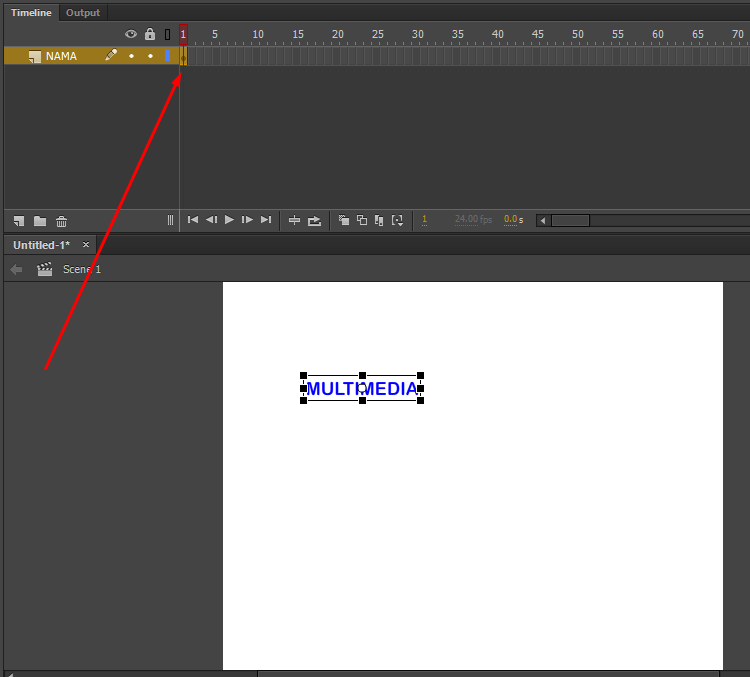
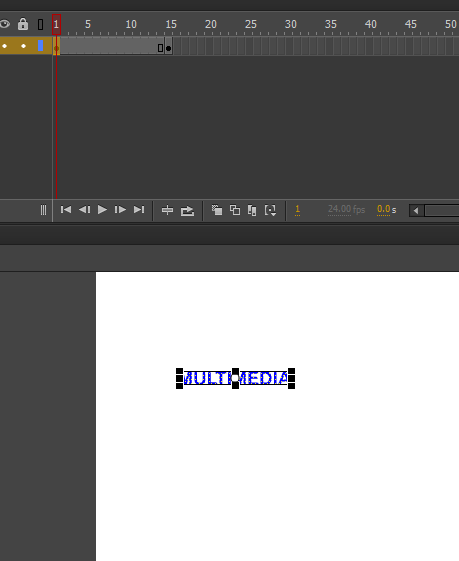
- klik frame 1 tulis “ MULTIMEDIA”
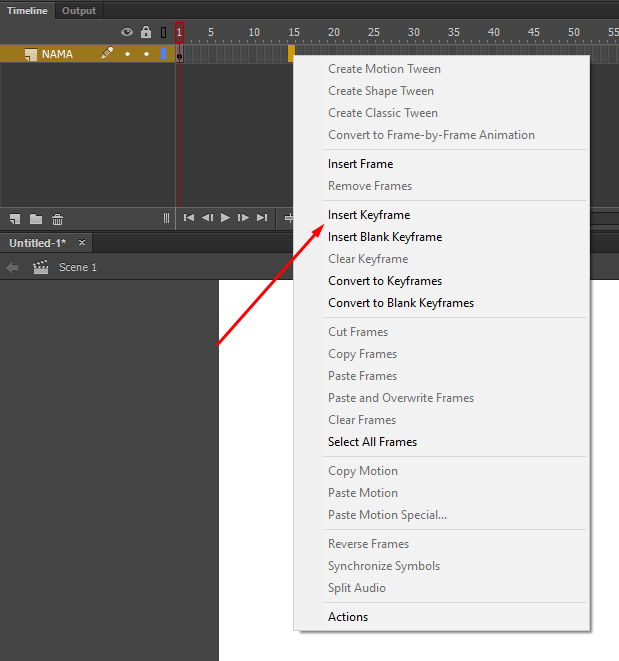
- lalu klik pada frame 15 pilih insert keyframe ganti tulisan tadi menjadi “ ANIMASI TWEEN”
- pilih frame 1 Ctrl+B dua kali
- pilih frame 15 Ctrl+B dua kali
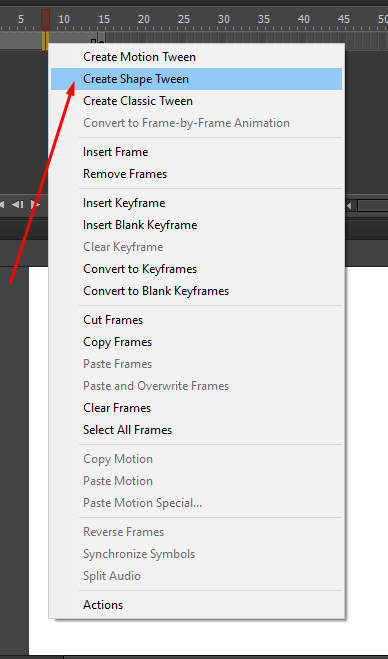
- lalu klik di antara frame 1-15 pilih Create Shape Tween
- Untuk menjalankan tekan Ctrl+enter
Cukup sampai disini dulu untuk materi kali ini.Terima kasih banyak yaa sudah membaca artikel kami. Semoga kalian mendapatkan apa yang kalian cari pada artikel ini. Salam hangat dari penulis Pelajarindo.com. Jika artikel kami sangat membantu kalian kami merasa senang sekali. Mari kita lebih giat lagi belajar agar kita mendapatkan apa yang kita mau. Terdapat kolom komentar di bawah, kalian dapat bertanya, memberi respon terkait artikel ini, dan bisa juga memberikan saran bagi penulis kami. Thank you so much, see you next artikel.
Wassalamualaikum Wr. Wb
baca juga
PENGERTIAN SINEMATOGRAFI | Unsur, Struktur, Prinsip